UI/UX Design
Certification Course
OFFER ENDS IN
Structured 135 Video Course. This user interface and user experience design course will teach you UI/UX design and how to use FIGMA.

Created by ARASH AHADZADEH
-
In this course, we will wireframe, design, and prototype a complete mobile application and a landing page from scratch. You can download all the required assets and final projects in the resources section. You can also download two brand-new UI Kits and use them in your personal and commercial projects.
🎯 Who Is This Course For?
- Beginners who want to learn UI/UX design from scratch using practical tools like Figma and Photoshop.
- Graphic designers who want to upgrade their skills and transition into the digital product design space.
- Web designers and developers looking to improve their design sense and create more user-friendly interfaces.
- Freelancers aiming to build a professional portfolio and attract high-paying clients online.
- Entrepreneurs & startup founders who want to understand design fundamentals to create or supervise better user experiences.
- Students pursuing careers in tech or digital arts who need hands-on experience with real-world projects.
- Product managers and marketers who want to communicate better with design teams and understand design workflows.
💡 Course Overview
Total Lessons: 135
Total Duration: 10h 9m
📘 Introduction
- Introduction to the course – 2:15
- Introduction – 2:42
- Structure of the course – 1:15
- Tools – 0:48
🎨 Design Basics
- Intro to Design Basics – 0:28
- Layout – 2:00
- Visual Hierarchy – 5:02
- Visual Noise – 1:25
- Iconography – 1:01
- Typography – 3:09
- Color Contrast – 1:36
- Color Palette – 2:17
- Spacing – 1:12
- Composition – 1:25
- Design Guide – 0:40
🔁 Consistency in Design
- Consistent Fonts – 0:57
- Consistent Colors – 1:00
- Consistent Icons – 1:35
- Consistent UI Elements – 0:44
🔧 Design Resources
- Font Resources – 0:48
- Color Resources – 0:46
- Icon Resources – 0:57
🖌️ Figma Essentials
- Introduction to Figma – 1:03
- Figma Requirements – 4:39
- Figma Environment – 4:28
- Shapes – 9:15
- Editing Shapes – 7:20
- Layers Basics – 6:38
- Boolean Operations – 4:59
- Text – 4:36
- Text Inspector – 4:57
- Text Style – 3:56
- Constraints and Adaptive Layouts – 5:24
- Auto Layout – 10:54
- Images – 4:44
- Styling: Fill – 3:33
- Styling: Stroke – 1:34
- Styling: Effects – 5:32
- Color Style – 3:56
- Masks – 2:29
- Components – 8:39
- Variants (NEW) – 20:25
- Layout Grids – 2:26
- Plugins – 9:14
- Exporting – 2:06
- Prototyping – 5:52
- Multiplayer & Commenting – 3:04
- Keyboard Shortcuts – 3:50
🧱 UI Elements
- Intro to UI Elements – 0:32
- Text Fields – 1:29
- Buttons – 2:06
- Sliders – 1:29
- Tooltips – 1:02
- Selection Controls – 1:19
- Chips – 1:11
- Cards – 1:04
- Dialogs – 1:06
- Lists – 0:58
- Tables – 1:08
- Navigation – 0:50
- Menus – 0:50
- Charts – 0:52
- Steppers – 1:03
- Snackbars – 1:21
🗂️ Wireframing & Flows
- What is Wireframing? – 0:59
- User Flows – 1:08
- Interactive Prototypes – 1:02
- Wireframe Tools – 0:59
- Wireframing in Figma – 5:02
🎨 Advanced Styling
- What is a Color Style? – 0:31
- Primary, Accent, Semantic Colors – 10:12
- Grey Colors & Gradients – 4:17
- Borders & Shadows – 5:31
🔠 Typography Deep Dive
- Intro to Typography Style – 0:25
- Typography Guide – Part 1 – 4:00
- Typography Guide – Part 2 – 2:21
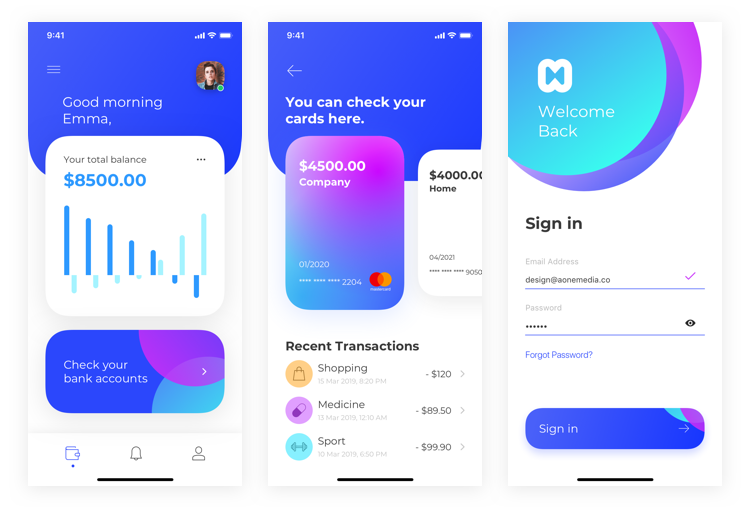
📱 Finance App Design Project
- Designing a Modern Finance App – 2:17
- Launch Screen – 1:59
- Sign-in & Welcome Page – 21:33
- Sign-up Page – 6:07
- OTP Verification Screens – 11:56
- Profile Screens – 13:04
- Homepage – 19:44
- Menu – 10:51
- Credit Cards Page – 13:56
- Transactions Page – 10:37
- Detailed Transactions Page – 9:42
- Transfer Page – 7:00
- Confirmation Page – 3:41
- Notification Page – 6:59
- User’s Profile – 4:17
- Onboarding Pages – 7:57
💻 Landing Page Project
- Introduction to the Landing Page Project – 1:28
- What is a Landing Page? – 2:37
- Setting up Your Project – 13:27
- Create Your Color Styles – 6:02
- Wireframing Your Project – Part 1 – 8:39
- Wireframing Your Project – Part 2 – 12:12
- Navigation Bar – 8:31
- Hero Section – Part 1 – 10:29
- Hero Section – Part 2 – 8:36
- Feature Section – Credit Card – 13:00
- Feature Section – Statistics – 17:17
- Feature Section – Support – 13:26
- Membership Plans – 16:30
- FAQ Section – 7:32
- Footer – 6:01
- Prototyping Your Landing Page – 11:57
🔤 Logo Design
- Logo Types – 2:20
- Designing Our First Logo – 2:59
- Designing Our Second Logo – 2:48
- Designing Our Third Logo – 1:52
🖼️ Photoshop Basics
- Introduction to Adobe Photoshop – 0:32
- Environment of Adobe Photoshop – 1:21
- Basics of Adobe Photoshop – 7:40
- Adobe Photoshop For UI/UX Design – 5:54
🧊 Intro to 3D Modeling
- Intro to 3D Modeling – 2:10
- Create Your First 3D Model – 4:17
- Camera & Lightings – 2:16
- Materials & Textures – 1:55
- Create a 3D Scene – 5:40
- Rendering & Exporting – 3:34
🧪 Prototyping Tools
- Prototyping Tools – 0:58
- Prototyping in Figma – 4:27
- Mocking up an App in Figma – 1:28
🌐 Freelancing & Business
- How to Create Your Own Online Portfolio? – 1:17
- How to Use Dribbble? – 0:57
- How to Use Behance? – 0:58
- How to Get Your First Client? – 1:18
- How to Start Your Own Business? – 1:37
- How to Scale Your Business? – 1:19
- Communicating With Your Clients – 0:53
- Contract – 0:55
🔍 Design Inspiration & Resources
- Where to Find World Class Design Inspiration? – 0:48

📘 About This Class
Do you want to become a UI/UX designer but don’t know where to start? This course will help you build your user interface design skills from the ground up, allowing you to add “UI Designer” to your CV and start attracting real clients.
Hi everyone, I’m Arash, a passionate UI/UX designer. In this course, I will help you master Figma — one of the most powerful and popular design tools used by leading companies like Apple, Airbnb, and Facebook.
By the end of this course, you’ll be able to design world-class User Interfaces (UI) and User Experiences (UX). We’ll start with the basics — layout, typography, visual hierarchy, and more — and then move into full real-world projects.
You’ll design a complete modern finance app from scratch, learning the best techniques and hidden secrets for both mobile and web design. You’ll also build a responsive landing page to learn essential web design practices.
This course is ideal for beginners with no design experience. We start with UI/UX fundamentals and then gradually advance, ensuring you learn step-by-step with hands-on guidance.
First, you’ll learn the difference between UI and UX, then dive into the Figma Academy section where you’ll explore every key tool and technique. You’ll also create a simple low-fidelity wireframe to understand design structure.
Beyond Figma, this course also covers Adobe Photoshop, Vectary, Dribbble, and Behance — giving you the tools to expand your creative process.
In the Design Basics section, you’ll learn about layout, iconography, typography, color theory, spacing, and more. You’ll even explore micro-interactions using InVision Studio.
With over 10 hours of content across 130+ lessons, this course will take you from absolute beginner to confident, professional-level designer.
Whether you’re just starting or an experienced designer wanting to master Figma, this class will help you build a stunning portfolio and the confidence to land your dream UI/UX job.
🚀 Course Highlights:
- Mastering the full Figma App
- Pro tips and tricks to boost your productivity
- Understanding colors, typography, and iconography
- BONUS: Get 2 premium UI Kits worth $3000
So what are you waiting for? Start the class today and become a world-class designer!
💬 What Students Are Saying
“This course made me fall in love with Figma. I use it every day at my internship now!”
“Amazing content and structure. I landed a freelance gig right after finishing it!”
“Perfect for beginners. The finance app project was super helpful!”
“Finally understood how UI design works. The Figma tools section was gold.”
“Loved the landing page project. I now understand layout and spacing properly.”
“Crystal clear teaching and lots of practical examples. Highly recommend!”
“Very beginner-friendly. I appreciated the bonus resources and UI kits.”
“Helped me transition from graphic design to UI/UX. Great real-world examples.”
“I’ve added 3 Figma projects to my portfolio thanks to this course.”
“Great explanations and flow. Loved the structure of the lessons.”
“The typography and color theory sections were game-changers for me.”
“Was stuck using basic design tools. This helped me level up my design game.”
“I got my first internship after showing my landing page design from this course!”
“Simple, effective, and engaging. Just what I needed to polish my UX skills.”
“I even made a video review of this course. It’s that good!”
“Helped me design our app prototype without hiring a designer. Excellent course.”
“Very visually rich and easy to follow. I now understand UI principles clearly.”
“Boosted my confidence to design UIs without relying on others.”
“One of the best structured courses I’ve ever taken online.”
“Micro-interactions section blew my mind. Such attention to detail.”
“I now create better posts and stories after understanding visual hierarchy!”
“I reviewed this course on my channel. Figma is now my daily tool.”
“The way typography and grids were explained was very helpful.”
“Landed 2 new clients from Behance after uploading my course projects!”
“Now I know how to build UI projects from scratch. Loved the structure.”
“Took this course during my commute, and it’s changed how I work.”
“I’m not even a designer, but this course helped me build a prototype for my business idea.”
“UI kits and Figma tools were very well explained.”
“Great course with real client-level output. Built my first UI portfolio from it.”
“I recommend this to all my students. Super simple and effective.”
“Now I communicate better with my design team after understanding UX workflows.”
“Made me rethink how I approach mobile UI layouts.”
“Figma finally makes sense thanks to this course!”
“After this course, I added UI design services to my portfolio and doubled my income!”